
Utilize the exiting Limos brand to replace a difficult to maintain web app in a short amount of time to improve the UX and development turn-around and add seamless white-label support.
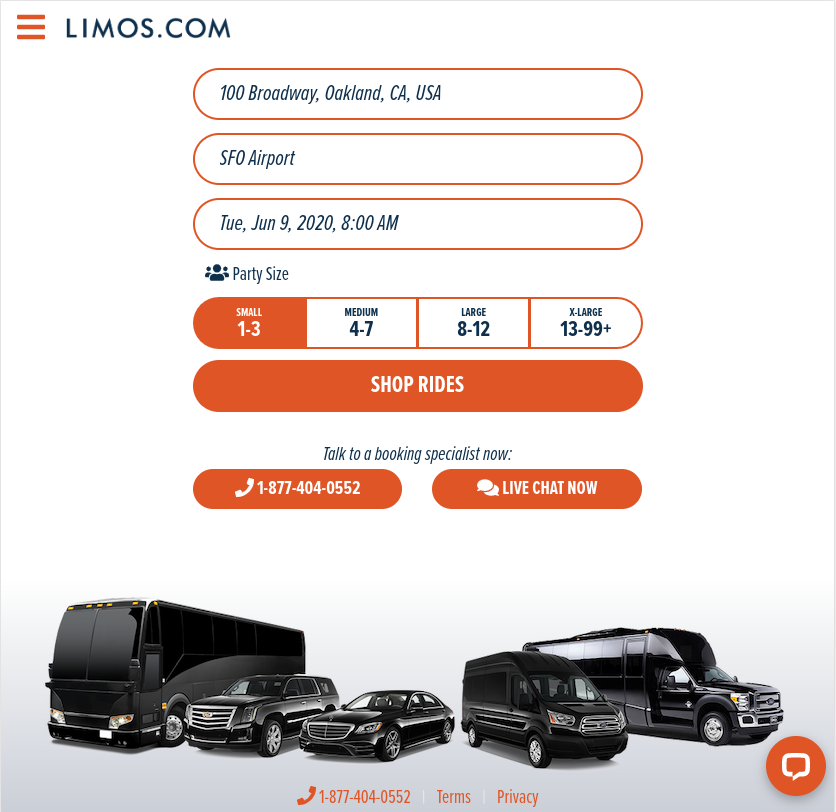
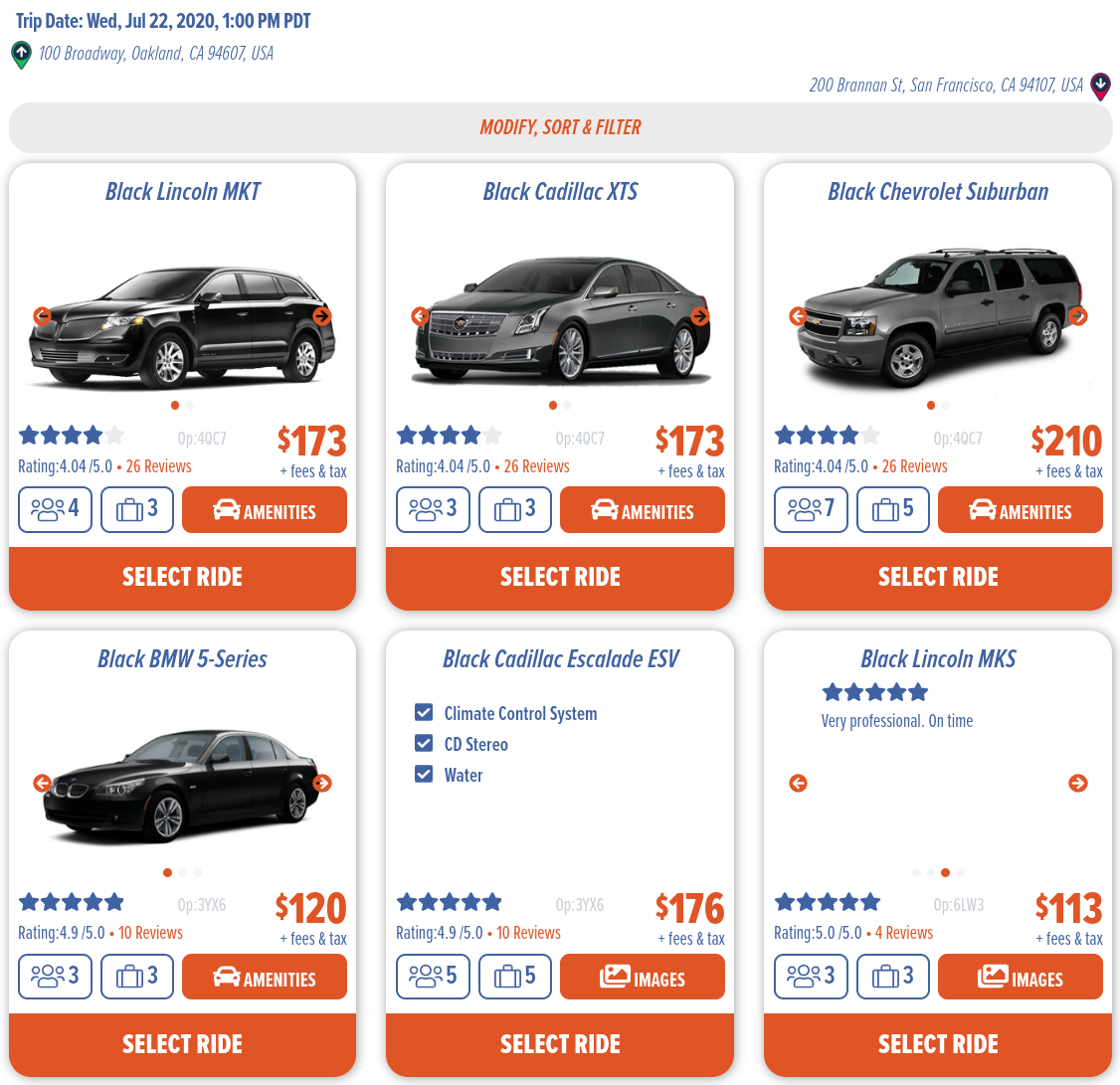
A new React Limos website providing a snappy, intuitive UX with run-time white-label support.
It started in a cozy San Francisco office with Nick, Limos Project Manager, detailing the frustrations with the current Limos web app they had inherited and all the grand plans they had in mind but were being hindered in adding. After commiserating about the pains of difficult-to-update software we dove deep in to the profiles of the current users of Limos, analyzed the problems with the legacy implemenation, and discussed their goals for the future. Armed with the user profiles and background knowledge we began work with the Limos team.
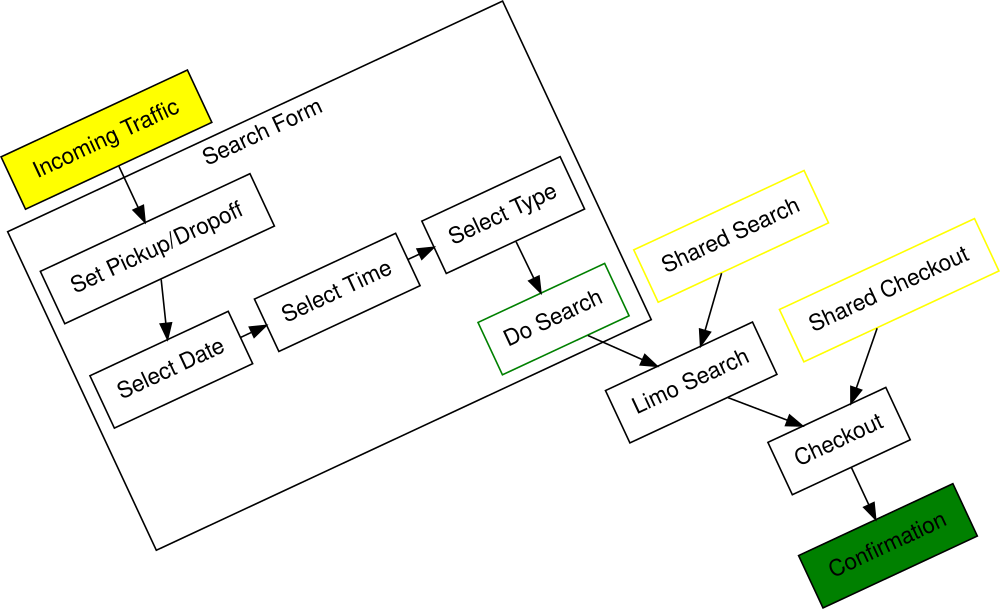
The old architecture was neither simple nor well automated. When we needed to update the existing site Nick and I struggled to get the development environment running and with a complex, confusing architecture that was baffling to modify. Clearly the Limos team needed a solution that would not suffer from these problems.

Over the course of two months Thomas Hintz Consulting worked with the Limos team to deliver a new React web app where setup, testing, and deployment where just a click or short command away.
When touching code feels like playing with a bomb, nobody will want to do it. It was clear we needed a fresh start so that we could improve the site without tempting explosives. With the newly built React app we were able to make quick tweaks to improve conversion rates and iterate on new features.
A critical new feature for the web app was white-labeling. The Limos team needed a solution that was easy to deploy, maintain, and scaleable. To facilitate this we architected, built, and released an open source React white-label library that enabled us to easily add run-time white-label support to the web app with a centralized location for label configuration and an architecture that supports fully UI based white-labeling.
A large issue with the pre-existing Limos web application was how difficult it was to modify, update, and deploy. We identified that this was because there was poor test coverage, challenging to setup development environment, and outdated librairies. We built the new web app to use a simple CI/CD platform and ensured it would be easy to update application librairies by utilizing larger meta packages and being careful to select software that was likely to be updated for a long time into the future. And we ensured the development environment setup was fully automated. This has made it very quick and easy to develop and confidently deploy new updates.

The new app had launched and now the marketing team was very keen on us changing to a new pricing model. What would have been a stressful, involved change on the legacy site was completed in the new app in less than a day. Along with the improved UX this meant the app meant our original goals was ready for the Limos team to take over.